Công nghệ thay đổi và nóng lên từng ngày từng giờ; trong khi thiết kế giao diện website của bạn vẫn cũ kỹ như ngôi nhà ma trên Đà Lạt, thì chắc hẳn là bạn không thực sự đầu tư đúng nghĩa vào 1 trong những kênh phát triển kinh doanh tốt nhất trong năm nay.
Bạn có nỡ lòng nào nuôi dì ghẻ già nua thêm vài ba năm nữa trong khi con Tấm nhìn ngon hơn bao nhiêu thì lại chả để tâm? Chưa cần biết điện nước bên trong thế nào mà chỉ với vẻ ngoài xanh tươi mơn mởn thì website của bạn đã ăn đứt mấy con mụ quê mùa già khằng kia, và còn giữ chân được khách hàng lâu hơn trên trang web.
Vậy, làm thế nào để tân trang lại nhan sắc cho website của bạn?
Dưới đây là một vài phương án trùng tu nhan sắc cho website trên wordpress mà bạn dễ dàng thực hiện để tăng trải nhiệm người dùng ngay và luôn.
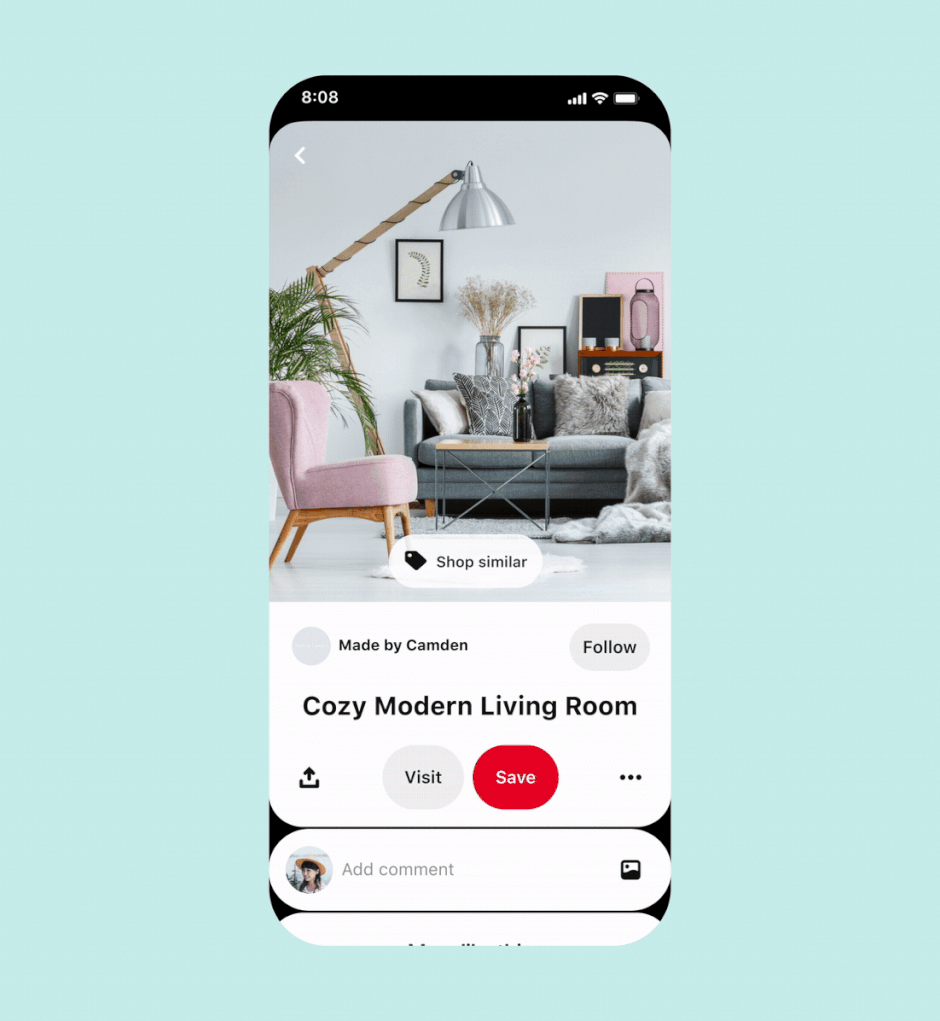
Giao diện di động mở rộng tương lai – Mobile Responsive Designs
Thử tưởng tượng, thời đại bây giờ mà cầm chiếc điện thoại đập đá huyền thoại và ngồi trước màn hình máy PC gõ gõ vài phím thì chắc bạn sẽ ngầu nhất cái công ty, vì bây giờ 10 thằng là hết 11 thằng cầm smartphone rồi. Ngay cả các cụ cũng biết lên google search trên điện thoại và lướt nhẹ Facebook vài tiếng đồng hồ mỗi ngày, mà bạn lại không thiết kế cái giao diện web trên thiết bị di động thì mất lượng khách hàng lớn là chuyện thường ngày ở huyện.
Số lượng mẫu website theme wordpress tích hợp trên di động đã sinh sôi nảy nở như gián kể từ năm 2013 và trở thành giao diện chuẩn mực cho công cuộc tân trang nhan sắc các “nàng” web. Hiện có hơn 60% giao diện tích hợp responsive trên di động đang được xuất bản trên kho giao diện WordPress. Tại sao lại không dùng nhỉ? Phí của giời!

Thiết kế website responsive với giao diện wordpress giúp con tấm nhìn ngon hơn ở mọi góc cạnh
Font chữ to lỗ đầu nhưng vẫn nghệ thuật – Typography
Ông bà ta có câu “nét chữ là nết người”. Do đó, việc sử dụng font chữ và nghệ thuật thiết kế chữ (Typography) là để giúp dân tình phân biệt bạn là con Tấm chăm chỉ nết na với chữ rồng bay phượng múa, hay là con Cám lười lậm với đám chữ gà bới tung chảo. Sử dụng nghệ thuật thiết kế chữ càng độc đáo, càng thể hiện rõ tính cách thương hiệu của bạn và còn mang lại thiện cảm đến với người dùng. Đừng chơi tranh trừu tượng xong kêu người ta đuổi hình bắt chữ nhá.
Trước đây, nhìn font chữ lớn giống mấy bé cấp 1 tập viết, nên website với font chữ lớn tạo cảm giác không được chuyên nghiệp. Nhưng xu hướng đó thay đổi do hành vi người dùng thay đổi. Người dùng lướt qua website nhà ta như là mấy bạn tóc dựng ngược chạy xe qua đường vắng. Nếu font chữ bạn chọn nhỏ như cọng cỏ thì có gắn thêm đèn led, dân tình cũng chẳng thấy nổi. Thêm vào đó, nếu bạn đang có kế hoạch nghe theo cách tân trang giao diện web cho thiết bị di động thì cũng nên dùng font chữ lớn hơn để người dùng có thể dễ dàng trải nghiệm đọc/nhìn, và thao tác trên thiết bị thay vì phải nheo mày nhăn mặt để đọc. Phần vì tăng trải nghiệm người dùng một cách tích cực, phần vì thương cho dân tình đỡ phải mua thêm vài cặp kính cận; nên làm chút việc thiện để phước cho con cháu.

Typography- Cách tân website của bạn độc hơn.
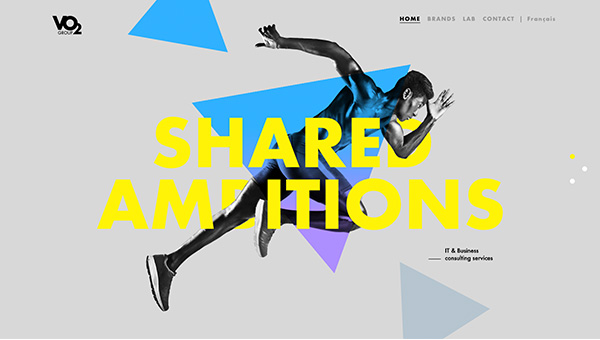
Màn hình tràn đăng đàn xu thế – Full-screen
Điện thoại còn thay nhau ra các dòng tràn màn hình thì website cũng không thế cứ đóng khung thế được.
Đặt ngay trên giao diện chính là cả một “cánh đồng hoa” đủ thể loại từ Liễu Giai ở Hà Nội ra tới cầu Điện Biên Phủ ở HCM mà còn full-screen nữa thì “đã” phải biết. Hình ảnh lớn full-screen tràn toàn bộ màn hình với độ phân giải cao sẽ tạo cảm giác không gian mở và dễ thở hơn cho website của bạn, ấn tượng mạnh và gây sự chú ý lớn cho người dùng.
Ví dụ
• Elegant theme: http://www.elegantthemes.com/demo/?theme=InStyle
• Full frame: https://theme.wordpress.com/themes/full-frame/
Hơn nữa các trang theme của WordPress còn cool ngầu hơn khi có thể sử dụng cả hình ảnh động và đoạn phim ngắn thay cho ảnh tĩnh nhàm chán. VIệc khoác lên chiếc áo mới đẹp lồng lộn như vậy không những thể hiện được đẳng cấp thương hiệu mà còn thả thính khách hàng một cách nhanh chóng.
Thanh điều hướng vượt chướng ngại vật
Trước giờ bạn quen abc với các em gái, bỗng một ngày đẹp giời bạn phát hiện ra mình hứng thú với các anh cơ bắp hơn; lúc lên giường với anh í mà tìm kiểu gì cũng không thấy lỗ để cho vào thì có phải cay cú không. Thay đổi đối tượng thì cũng thay đổi cách thức tiếp cận và sử dụng. Bởi vậy, đi kèm với việc thay đổi thiết kế giao diện cho web trên thiết bị di động thì bạn cũng cần phải thay đổi cả cách thức sử dụng web cho người dùng, và việc đầu tiên là thanh điều hướng.
Dùng cái tablet mỏng nhẹ màn hình to vật vã mà lúc truy cập web lại không điều hướng được chỉ vì thanh điều hướng thiết kế cho việc nhấp chuột thì quả thật là nhục không thể tưởng. Bạn sẽ thấy khó chịu, và tất nhiên là quan tâm thế quái nào được tới cái website khỉ ho cò gáy kia.
Lướt web bằng chuột sẽ di chuyển trang web lên xuống dễ dàng hơn so với việc sử dụng đa chạm của thiết bị cảm ứng. Vì thế, thiết kế dành cho các thiết bị di động cảm ứng với các củ chỉ người dùng đặc thù cho thanh điều hướng sẽ tạo trải nghiệm tốt hơn và “sướng” hơn nhiều.